Adobe Photoshop Tutorials, Tips and Tricks
|
||||||||||||
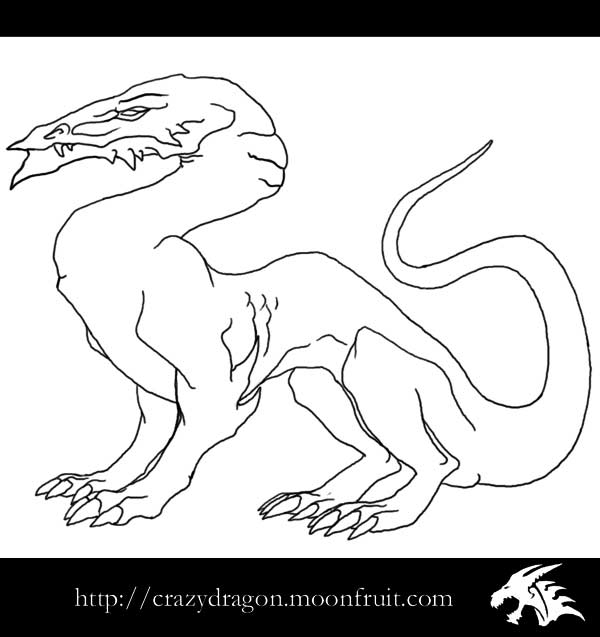
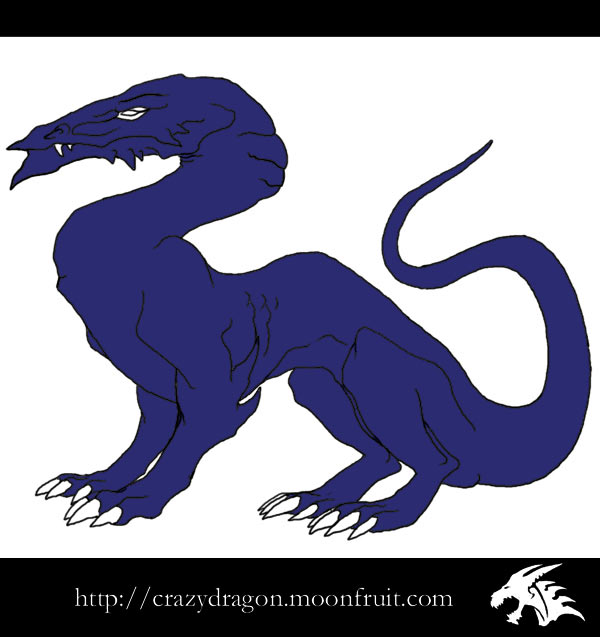
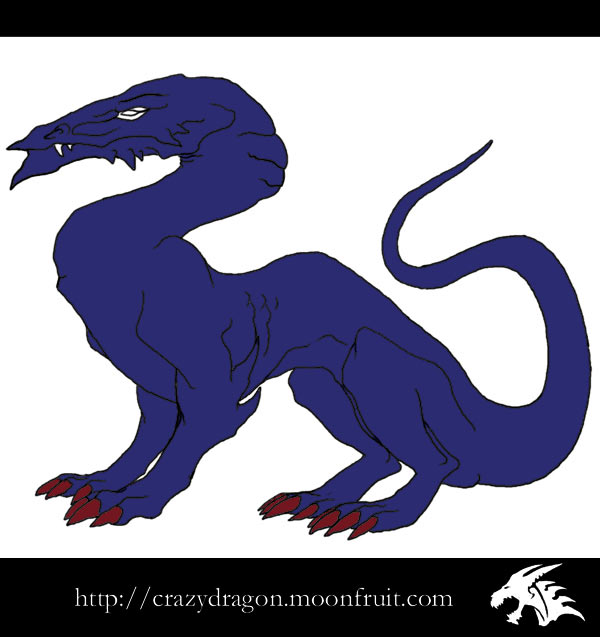
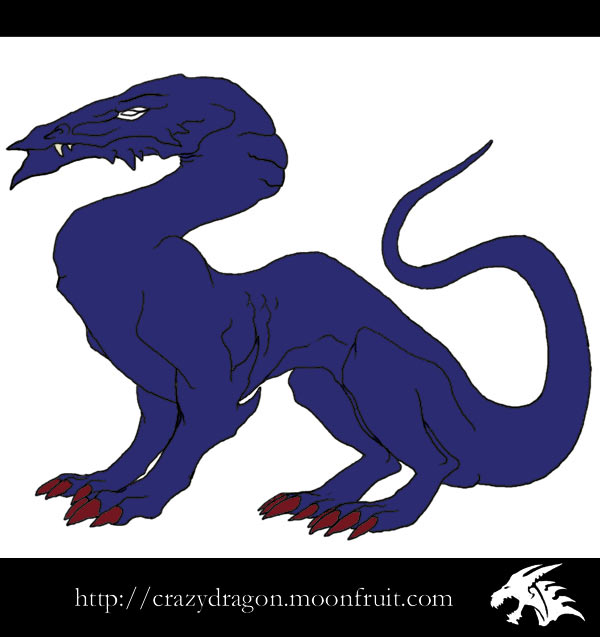
Basic Coloring TechniquesPhotoshop is a wonderful tool for coloring line art. In this tutorial for beginners, we'll learn the basic techniques along with some useful tips to do just that. We'll start with the line art on the left and we'll end up with the result on the right:
This creature is a dragon and was drawn by an artist friend of mine who goes by the name of Crazydragon. You can visit her web site to see more of her work here. I would like to thank her for letting us use her artwork in this tutorial. The coloring that we'll do here is just the first step. In later tutorials, we'll add more color and detail and even add a background to this image to more fully bring it to life. Ready to begin?
|
| |||||||||||
1You may download a copy of the line art so you can follow along with this tutorial by clicking here. If you're a Mac user, just drag the image to your desktop (or where ever you want to put it). If you're on Windows, right-click on the image and select "Save Image As..." and specify a location. Once you get it saved on your computer, open it in Photoshop. As is sometimes the case with black and white line art, this image was saved in grayscale mode. Since we'll be adding color to it, we first need to convert it to RGB. So select Image->Mode->RGB Color now.
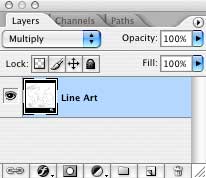
Photoshop Tip: When coloring line art in Photoshop, the easiest way to do it is to apply the color on layers underneath the line art and use the Multiply blending mode for the layer with the line art itself. The multiply blending mode causes all the blank white areas to behave as if they were transparent while leaving the black alone. This allows the color on the layers below to show through while retaining the black lines. The advantage here is that this saves us the trouble of erasing the white.
2I plan to use some dark colors on this dragon and the line art is a little on the gray side. So to prevent the lines from disappearing against the dark colors, I'd like to darken up the lines. It turns out this is really easy to do when the lines are a little gray like they are here. To fix this, just duplicate the layer. You can do this by either right-clicking on the layer and choosing Duplicate Layer, or you can drag the layer down to the new layer icon
3Now let's get ready to add some color to the body. The artist who drew this tells me this dragon is evil, so I've decided to give him a dark bluish base color along with red eyes and claws. That should look a little menacing. To color this dragon, we're going to let Photoshop do most of the work for us. We'll use the Magic Wand and the Paint Bucket tool as follows: First, choose the Magic Wand
Now take the wand and check somewhere inside the neck region of the dragon for starters. This will give you a nice selection that will include almost all of dragon's body. The only thing missing from the selection is the dragon's eye, claws, fangs and the two legs on the opposite side. We're going to color eye, fangs and claws separately, so don't worry about them for now. However, we do want to add the two other legs to the selection. So hold down the Shift key and click on the missing parts to add them to the current selection. You will have to click on a number of small areas, particularly around the toes to get all the portions that are part of the body (but don't select the claws themselves). Photoshop Tip: When making selections is tight areas, use the Zoom Tool
|
||||||||||||
4
5Time to add the color. Select the Paint Bucket tool Once you have your foreground set, make sure the Body Color layer is still selected and click inside the body to paint the selection we made in Step 3 (which should still be active). Now deselect the selection so you can clearly see the result (hit cmd-D on the Mac or cntl-D on Windows). You will probably notice some small areas of white that should have been painted but weren't part of the selection you made. If there are large areas missing, take the magic wand again to select those areas. You will first need to select the layer with the line art so the wand knows which areas it should be looking at. Once you have the areas selected with the wand, click on the Body Color layer and then fill them with the paint bucket. If instead you notice some small little dots of white around some of the edges, then the easiest way to fix these is with the Paint Brush
6
|
|
|||||||||||
7Let's color the fangs next. I picked a light yellowish color (#e9e3c5) for mine. As always, create a new layer for the color. Here's what mine looks like:
8Now we'll finish it up with the eye. We'll make the outer area around the eye a darker shade of blue to help make the eye stand out more. I used color #251a36. I then used a nice intense red (#ff0b09) for the eye itself. I decided a yellow pupil would be more intense than a traditional black one. For the pupil, I simply hand painted it on a separate layer with the paint brush tool set to 2 pixels in diameter with color #fee411. Draw the pupil towards the left edge of the eye so it looks like he's looking forward. Here's the final result:
So those are the basic techniques for coloring line art in Photoshop. Use the wand to select the areas to color on the line art, then create a new layer for each different color you plan to use and fill in the color with the paint bucket. Hopefully, you found these tips to be useful. In the next tutorial, we'll see how to add a pattern on top of our base color to make the image more interesting. Please check back for that tutorial. It will be posted here as soon as it's ready. This tutorial series will then continue further, with tutorials for adding highlights and shadows, as well as for making a simple background. Also, if you like dragons be sure to visit www.dragon-city.org. Among other things, there is a wide selection of line art templates you can practice coloring located in the fan art gallery area. |
||||||||||||
Thanks for visiting with the Photoshop Dragon.
Copyright © 2007-2010 Curt Schimmel. The contents of this web site may not be copied in any way without permission. Terms of Use and Privacy Policy. |