Adobe Photoshop Tutorials, Tips and Tricks
|
||||||||||||
Text on Fire with Glossy ReflectionPage 2<- Back to Page 1
|
| |||||||||||
7With the middle layer still selected, go to Filter->Liquify. We'll use this to give the flames a wavy look. I set the brush size to 80, density to 11 and pressure to 92. Now take the Warp tool and push the streaks around to get a sort of rising "S" pattern over the letters. Also push a bit around the sides of the letters to show some flames coming from the sides, and don't forget to work around the inside of the "F", "R" and the "E". This step takes a little practice, but it's not too hard. When you're happy with what you see, hit OK. Here's mine:
8Time for some color. Select Image->Adjustments->Hue/Saturation and select Colorize so we can fiddle with the color. Bring Saturation up to 100 and set Hue to about 40.
|
||||||||||||
9Duplicate this colorized layer and select this duplicate in the layers palette. Select Image->Adjustments->Hue/Saturation again, this time with Colorize off. Set the Hue to -20 to make the flames red. Set the Blending Mode of this duplicate layer to Overlay. Now we've got some nice looking flames:
10Next we want to add some color to the top text layer that just has white letters at the moment. So click on the top layer to make it active and click on the Lock Transparency icon
|
|
|||||||||||
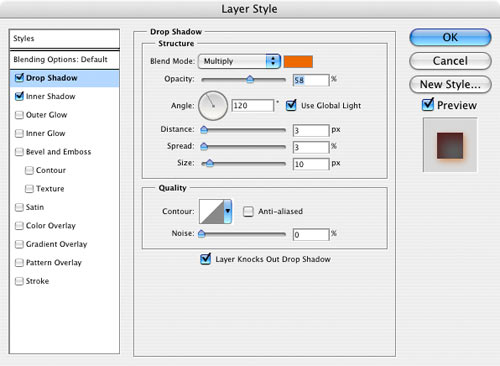
11A Layer Style will be used next to add more depth to the letters. We'll add a Drop Shadow first using the settings shown below. The color I used in the Blend Mode is a shade of orange #ee6a00.
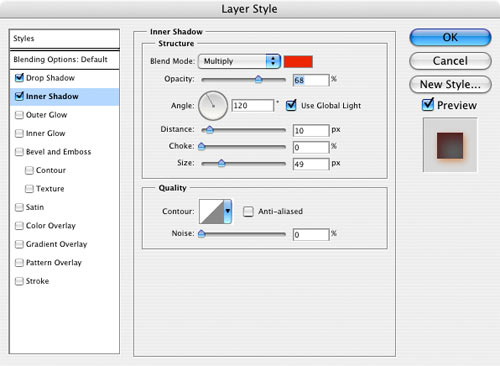
Don't click OK just yet since we have one more thing to set. 12Now we'll add a red Inner Shadow. I used color #ec0606 for the Blend color.
Click OK. Our burning text effect is looking pretty good at this point:
Choose Layer->Merge Visible to collapse all the layers together. You can stop here if the text effect is all you need. But we can also take it further by adding a reflection in the foreground. This is a great way to add more depth and it's quite easy. Click here to continue with the tutorial to add a reflection. |
||||||||||||
Thanks for visiting with the Photoshop Dragon.
Copyright © 2007-2010 Curt Schimmel. The contents of this web site may not be copied in any way without permission. Terms of Use and Privacy Policy. |